For a post on my blog yesterday, I needed to download an icon and from my bookmarks, I went to a site which was offering free icons for websites. There, all the icons were put on a webpage and if you need an icon, right click on it and use the option “Save Image As” (“Save Picture As” if you are using IE). If you want to download all, then it takes minutes. Very tedious. Also, if you get a mail with lot of images embedded in it and want to save them to your system, it’s time consuming. You have to right click on every image and save it to the system.
How to download them at one click without wasting our precious time?
If you are using Firefox, there is an extension called “DownThemAll.” Simply install the plugin and whenever you right click on a page, it shows a “DownThemAll” option. Just click it and you will see a window showing all images in it. You can even filter them by selecting jpg, gif, and png. Select the folder to save the files, click Start, and you are done. You can also specify archives (zip, rar, etc.) and videos.
If you are using Internet Explorer, I have another trick. Save the webpage by clicking File>Save As and then change “Save as Type” to “Webpage, Complete.” It creates an HTML file and a folder. You can find all the images in that folder.
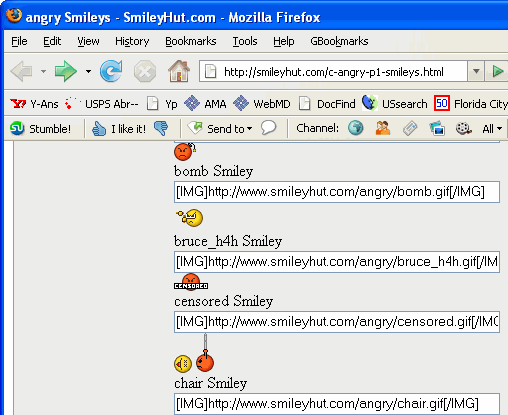
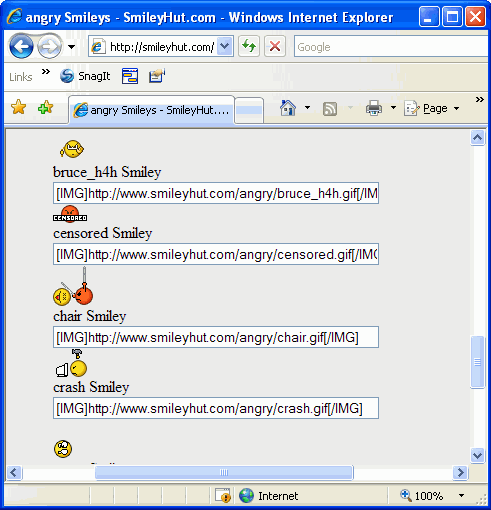
Here, I have taken a page containing smilies from the site – SimleyHut – as an example.
Firefox with “DownThemAll” plugin installed

Open the page

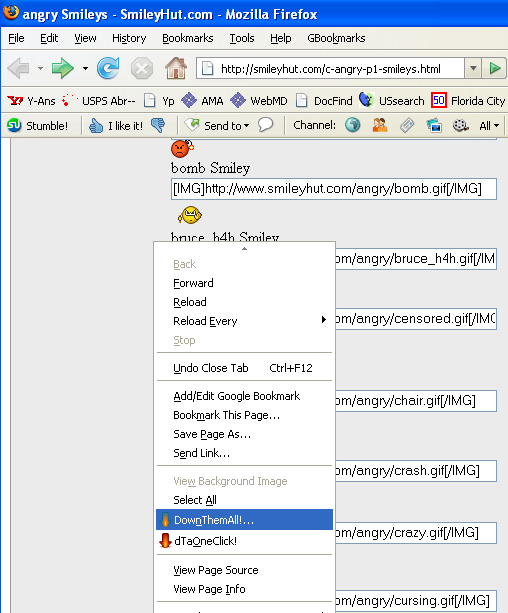
Right click on the page and select DownThemAll from the menu

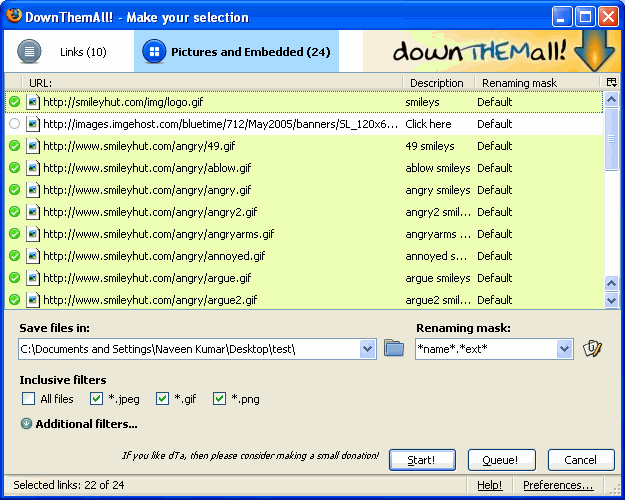
You can select and unselect the files and also filter them

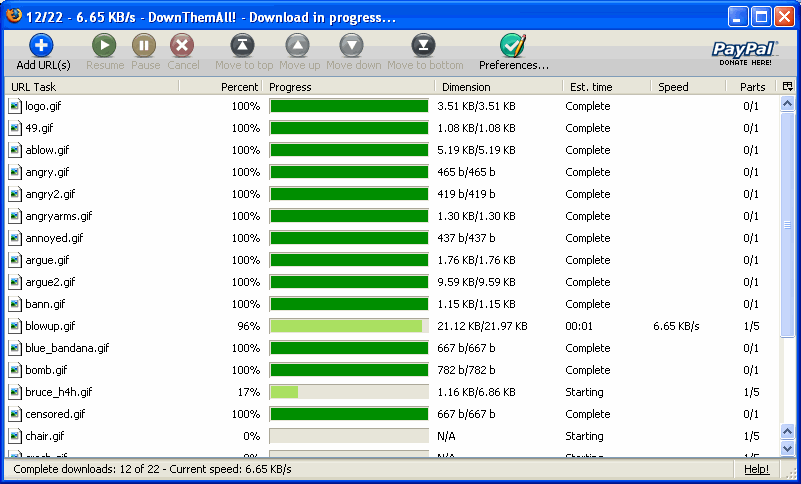
All files will be downloaded into the selected folder
Internet Explorer — A simple trick to download all the images at once

Open the page in IE

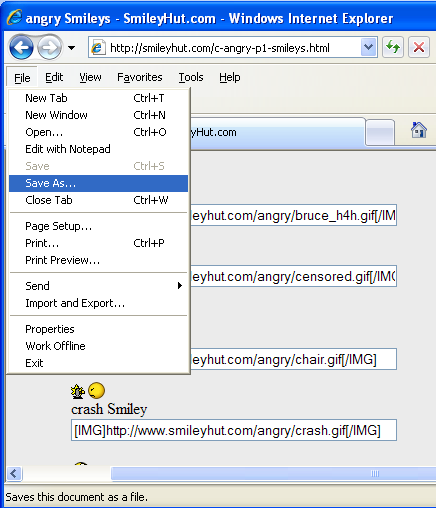
Select Save As from the File menu

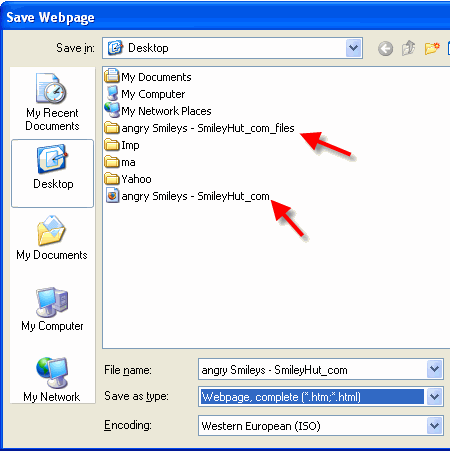
Select Webpage, Complete in the option “Save as type” and you will see that a folder and an HTML files are created with the webpage title instantly. Click on Save button.

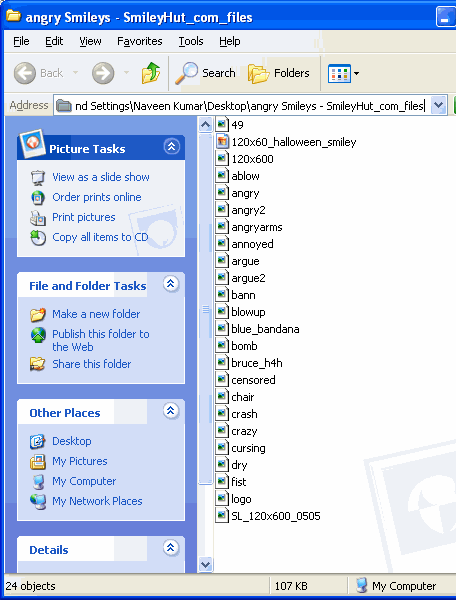
Open the folder and you can see all the images stored in it
Hope you like this little tutorial. Post you comments below.
Nice tutorial. Like the IE way of collecting all images in a folder 🙂